Visto en la web de Zonacerebral, esta bonita plantilla para blogger titulada Statement.
Diseñada para Wordpress por "Blogohblog.com" y adaptada para blogger por
zonacerebral
El diseño cuenta con dos columnas laterales a la derecha y una sección clasificada por etiquetas mediante un script en la parte superior del sidebar.
Se puede descargar de forma gratuita bajo licencia Creative Commons
Demo de la Plantilla :
Download formato xml:
Script Date:
Script tabber
Instalación:
Personalización:
Header. El título de esta plantilla ha sido suprimido y reemplazado por una imagen que se encuentra disponible en formato .PSD de Adobe PhotoShop en los enlaces de descarga. Para modificarla, debes buscar el código CSS “#logo h1” y sustituir la dirección del atributo background por la de tu imagen. Hecho esto, tienes que buscar la correspondiente etiqueta div con el ID “logo” (situada dentro de la sección “body” del HTML de la plantilla, fuera del código CSS) y cambiar la dirección URL que se encuentra entre las etiquetas h1, para que tu imagen de título quede vinculada con la página inicial de tu blog.
Buscador. El código del buscador situado en la parte superior del diseño, se encuentra unas líneas por debajo del header, por lo que no te será dificil encontrar la etiqueta con el ID “searchbox“. Una vez allí y para que el buscador funcione correctamente, tan sólo tienes que reemplazar la dirección URL del campo “form action” por la de tu blog, acabado en /search y respetando las comillas. Por ejemplo: http://tublog.com/search.
Menú. Sigue bajando a través del código HTML de tu plantilla y sustituye las direcciones URL que se encuentran bajo el div con el ID “nav”, así como el anchor text de los enlaces que desees mostrar en el menú de navegación.
Mensaje de bienvenida. Desciende un poco más y modifica el mensaje de bienvenida predeterminado, bien por otro mensaje similar, por un bloque de anuncios, por miniposts o asides de Twitter, etc.
Fecha y RSS. Dentro de la misma barra de separación y a la derecha del mensaje de bienvenida, se encuentra el resultado del script date.js junto con el vínculo de suscripción al RSS del blog. Para añadir el script que muestra la fecha en la plantilla, en primer lugar tienes que descargar el archivo date.js y subirlo a cualquier servicio de alojamiento gratuito como Google Pages o, si dispones de él, a tu propio servicio de hosting. A continuación, dentro de la etiqueta div “rss” tienes que cambiar la dirección del script e incluir aquella en la que has alojado el archivo javascript. Así mismo, deberás introducir la dirección URL del feed RSS de tu blog una línea más abajo.
Tabs. Como puedes ver en la página de demostración y en el theme original para WordPress, esta plantilla cuenta con un cuadro situado en la parte superior del sidebar, que te permite distribuir el contenido en varias pestañas para ahorrar espacio y mejorar la apariencia del diseño. Para añadirlo a tu sidebar, únicamente tienes descargar el script tabber.js y subirlo a cualquier otro servidor. Posteriormente, tienes que buscar el script instalado en la plantilla justo encima de la etiqueta ""?/head?"" y reemplazar la dirección del mismo por aquella en la que has alojado el archivo.
Por último, has de acceder a la sección de elementos de página de la plantilla e insertar un nuevo elemento HTML/Javascript en la parte superior de la columna lateral derecha. Copia y pega este bloque de código, modificando los valores de h2 por los títulos que quieres que aparezcan en cada pestaña, así como los vínculos de cada lista li (en cualquier caso, también puedes introducir otros tipos de contenido)
Menú del pie de página. Ve al final del código HTML de tu plantilla y reemplaza los enlaces que se encuentran situados bajo la etiqueta div “foo“.
Entradas del blog. Accede a la sección de edición de elementos de página en Blogger y edita las siguientes opciones del panel de entradas del blog:
esto es lo que queda oculto
Seguir Leyendo...
 Plantilla Statement
Plantilla Statement
05 mayo 2008 10:06
Filed Under publicado por J.Guti: plantillas
Suscribirse a:
Enviar comentarios (Atom)
Avance de los miniportatiles
Puesto que todo apunta al mundo 'online', ¿por qué no diseñar un simple ordenador portátil expresamente para llevarnos allí? Esta es la idea tras el 'netbook' o miniportátil, y el éxito de los primeros modelos de fabricantes como Asus y Dell sugiere que 2009 leer mas..Métodos de pago
Metodos de pago en internet -Contra reembolso: El cliente paga cuando recibe la mercadería. El comerciante debe verificar fehacientemente la dirección física del comprador y su disposición a la compra, para evitar costosos malentendidos. -Giro postal o telegráfico: utilizando el correo, el cliente gira el dinero al comerciante. Es la forma más simple de implementar y la que utilizan todos los Sitios Web al iniciar sus actividades. leer mas..Plantilla Simplex
 Otra bonita plantilla al igual que la de "Leia", es esta titulada "Simplex", sacada de de la página de /freshbloggertemplates.blogspot.com>
leer mas..
Otra bonita plantilla al igual que la de "Leia", es esta titulada "Simplex", sacada de de la página de /freshbloggertemplates.blogspot.com>
leer mas..
Enviar E-mail
Una buena manera de enviar un e-mail desde el propio blog es creando un formulario en la misma página web.Este es el código que tendrán que insertar donde quieran situarlo; bien sea en una entrada o en el sidebar. leer mas...Windows 7 a las puertas
No se ha mudado aún usted a Windows Vista? Tal vez no lo necesite. Dada la tibia recepción a Vista, Microsoft está acelerando la salida de su sucesor -bautizado por ahora Windows 7- y hacia fines de 2009 oirá hablar mucho de él. leer mas..Desplegar y Recoger (Otras formas)
Esta es otra forma de presentar el widget de Desplegar y Recoger, de entre las innumerables formas que hay.Esta destaca por su simpleza y reducido código sin que haya que modificar la plantilla -HTML-, y por su eficacia. leer mas..Template Angel
 Demo:
Download:
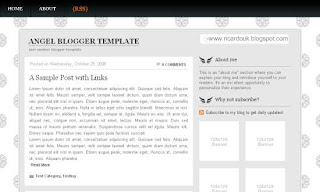
Angel - Blogger xml template tema layout
Blogger xml template layout tema - Angel
leer mas..
Demo:
Download:
Angel - Blogger xml template tema layout
Blogger xml template layout tema - Angel
leer mas..
Redireccionar texto
Leido en el blog de Gema, es una forma de redireccionar nuestros artículos dentro del mismo blog y dentro del blog en las entradas que queramos aplicarlo, puede servir cuando nuestras entradas son demasiado extensas para que los visitantes no tengan que leer la entrada completa y puedan ir directamente a un determinado texto. leer mas..Ventana Emergente
ventana emergente Para abrir una ventana emergente o pop-up, que podemos usar para mostrar algo importante o que queramos resaltar de una manera especial, mediante la apertura de una ventanita pequeña, emplearemos el siguiente código. Pulsar en -texto para pinchar-, para que se abra la ventana leer mas..













